I’d heard the term Agile Development before, but the term seemed so daunting… what kind of code did I need to know? Did I need to program? What kind of computer did I need? It was too much. However… I attended a session on Agile Development at Internet Librarian, and it turns out it is not hard at all. It is not a programming language or requiring particular software. Agile Development is a concept. The concept of making small changes over time with less shock to your user. Agile Development does away with the entire concept of a major web redesign. Instead, make small changes and track how those small changes work or do not work. Read the Agile Development Manifesto here to learn more.
Using things like Google Analytics to count web traffic is helpful, but there’s a new trend emerging called heat tracking. It points out the ‘hot’ spots on your website based on clicks and mouse movement. People tend to move their mouse to where their eyes are looking, so tracking mouse movement is a good way to see what people are looking at on your site. There are free tools and plug ins, but I started using a low cost tool called Crazy Egg. Crazy Egg is a robust tool that tracks clicks and mouse movements, and it is REALLY useful for identifying what people find useful on your website. I’ve used it to make changes to reflect user traffic to great success. Crazy Egg offers heat mapping, scroll heat maps, and actual numbers of click throughs. Now I can see exactly which of our resources are meaningful for the community, giving them precious real estate right on the front page. Here’s some screen shots.
Heat map of clicks on our home page.
Scroll Map of our Databases page
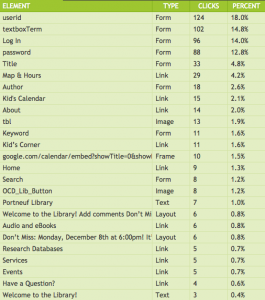
Click Numbers
This is really helpful stuff! From this data we’ve learned we need to put our hours, events, and catalog front and center. And from the Databases info we know we needed to shuffle things around and put links on the front page (interestingly, we learned that people on our homepage do title searches in our OPAC, but do a keyword search in the OPAC from our databases page). We gather data in monthly increments for our stats as well as any time we make a change. This enables us to see if changes we make are relevant to our web users, weed what isn’t working, and develop what our users find useful. For example, we figured out how to make a google calendar widget for the day’s events, which is wildly popular. I’m now a huge fan of Agile Development, and really, the concept isn’t only for web development. How can you implement small changes over time and count your own successes?